Kama Thumbnail
A WordPress plugin for creating customizable thumbnails on the fly.
How Kama Thumbnail works
Once activated, the plugin does nothing! To make it work, you need to call functions in theme in the place where you want show thumbnails.
The main idea of the plugin is to create thumbnail of any size and cache the result. Then pick the static image file on next calls.
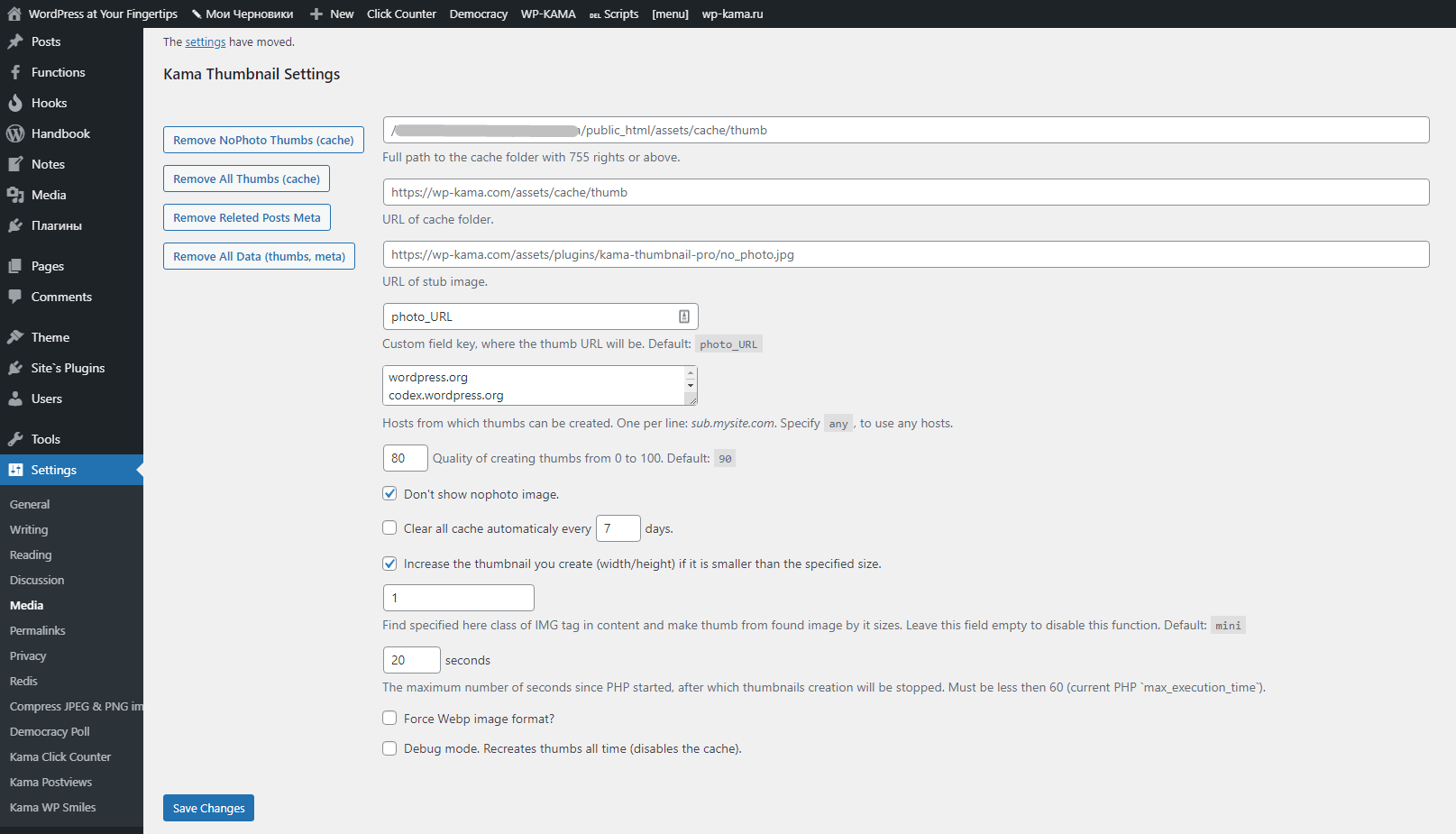
Cached images are palaces to /wp-content/cache/thumb folder. The folder path can be changed using the plugin options.
Thumbnails are created whenever one of the plugin functions is called. There are three of them:
- kama_thumb_src() — creates image and return URL.
- kama_thumb_img() — creates image and return IMG tag.
- kama_thumb_a_img() — creates image and return IMG tag wrapped with A tag with link to full image.
Those functions expects thumbnail size and the URL to original image from which you want to make the thumbnail.
echo kama_thumb_img( 'w=200 &h=100', 'http://my-site.com/image.jpg' );
You can skip image URL, then the function will look for the image in the current post content.
echo kama_thumb_img( 'w=200 &h=100' );
Such behavior is needed to use the function in the WP loop.
How the plugin finds the post image?
When you publish or update a post, the plugin looks for image URL in post content and saves it in a post custom field, then thumbnail is created from found URL.
The URL is defined in the following order:
-
If post has featured image, its URL will be taken.
-
If there is an image in post content its URL will be taken. If this image is wrapped with A tag with enlarged version of image, the
hrefvalue of the link will be taken. -
If above not found, the plugin will check whether the post has an attachment images. If there is any the URL will be taken from first of them.
- If nothing found, stub mark
no_photowill be added into еру post custom field. We need it to not do all above operations every time - it's a kind of cache.

Settings → Media FilesOn uninstalling, the plugin clean up after itself, removes: custom fields, database options, cached images.
Usage (parameters)
You can use following PHP functions in theme template files:
// returns the URL of the created thumbnail echo kama_thumb_src( $args, $src ); // returns ready <img src="thumb_url"> echo kama_thumb_img( $args, $src ); // returns <a href="original_url"><img src="thumb_url"></a> echo kama_thumb_a_img( $args, $src ); // gets the last generated thumbnail data. // For example, you can get `height` of created thumbnail (if only width was specified on creation): echo kama_thumb( 'height' );
- $args(string/array)
Arguments of newly created thumbnail.
-
w | width(number)
Thumbnail width. If only width is specified, the height will be matched proportionally. -
h | height(number)
Thumbnail height. If only height is specified, the width will be matched proportionally.If parameters
wandhare not specified, they will be 100 by default, so you get a 100x100 pixel square image. -
crop(false/0/no/none/true/string) (since 2.7.3)
Sets the cropping settings. Вy default, cropping is on.To disable cropping, specify
false/0/no/noneor use thenotcropparameter. Then the picture will not be cropped, but created as a reduced copy of the original by the specified dimensions of one of the sides: either height or width - the largest appropriate side is chosen (i.e. one side will correspond to h or w, but the opposite side will be smaller than the one specified in h or w).Crop position:
You can specify a string:
right/bottom,top,bottom,left,right,centerand any combination thereof, with/.left,right- for the sides.top,bottom- for top and bottom.center- for both.
When one value is specified, the second will be the default. The default is
center/center.Examples:
kama_thumb_img( 'w=200 &h=400 &crop=right' ); // the image will most likely be reduced in height (the larger side), // and the width will be cut off. The right means to show // the right side of the image and cut off the left side. kama_thumb_img( 'w=400 &h=200 &crop=top' ); // the image will be shown completely in width (large side), // and the height will be cut off. // `top` says to cut off the bottom and keep the top. kama_thumb_img( 'w=400 &h=200 &crop=top/right' ); // specify two parameters at once, the order doesn't matter: // top/right or right/top.
Default: true (center/center)
-
notcrop(true/false)
If true, thecropparameter will be set tocrop=false. This parameter has priority over crop. -
alt
altattribute of the <img> tag. -
title
titleattribute of the <img> tag. -
class
classattribute of the <img> tag. Default:aligncenter. -
style
styleattribute of the <img> tag. -
attr
Any attributes for the <img> tag. The string is passed as is, without cleaning. -
a_class
classattribute of the <a> tag. Uses for the kama_thumb_a_img() function. -
a_style
styleattribute of the <a> tag. Uses for the kama_thumb_a_img() function. -
a_attr
Any attributes for the <a> tag. The string is passed as is, without cleaning. Uses for the kama_thumb_a_img() function. -
stub_url(string) (since version 4.8.12)
URL of the stub image. Overrides the global option. -
no_stub(isset)
Specify if there is no need to output a stub. An empty result will be returned instead.Overrides default settings parameter.
Set
no_stub=0if you need to force show the stub when default setting option is set to not show the stub. -
post_id | post(int|WP_Post)
The identifier or object of the post. It should be passed when the function is not called from WordPress Loop, for example, inside some function. Or, when the $post variable is not defined correctly. For example, an image from another post is detected or some other glitches.If you pass this parameter, the script will know exactly which post to process. If this parameter is not passed, it will use the current post in the global $post variable.
-
attach_id(number)
The ID of the WordPress attachment. This ID can also be specified by passing a number to$srcparameter - second parameter of the function:echo kama_thumb_img( 'h=200', 250 ); echo kama_thumb_img( 'h=200 &attach_id=250' );
attach_idhas higher priority thansrc. I.e. in the following example, the image URL http://example.com/img.png will only be handled if there is no attachment 250, otherwise the specified attachment will be handled.echo kama_thumb_img( 'h=200 &attach_id=250', 'http://example.com/img.png' );
-
allow(string) (since 2.5)
Allowed hosts for the current call only. Allowed hosts is sets globally in the plugin's settings. But when you want to specify allowed hosts not globally, but only for the current call, you can specify it in this parameter.Set
anyto allow to create thumbnails from any sites (hosts). By default, only the current domain and it's subdomains are allowed. -
q | quality(number)
Compression quality. Value form0to100. Default 85. -
rise_small(true/false) (since 2.8.3)
Whether to enlarge image if it smaller than the specified size.By default, if the thumbnail smaller than the specified size, it will be enlarged to the specified size. If you want to override this behavior, specify
falsein this parameter.This setting can be defined in the plugin's settings.
Default: true
- force_format(string) (since 3.3)
Allows you to force the output image format. You can specify:jpg,png,gif,webp.
Default: '' (not set)
-
- $src(string)
The image URL whose thumbnail you want to create.
If specified, the plugin will not try to get a URL from the post, but will process the image specified here.
You can specify a
number, then the plugin will think of it as an WordPress attachment ID and take is URL form media library.Default: ''
If parameters is passed as an array, the second argument
$srccan be passed in that array, under thesrckey:echo kama_thumb_img( [ 'src' => 'http://yousite.com/IMAGE_URL.jpg', 'w' => 150, 'h' => 100, ] );
Notes
Parameters can be specified as a string or an array
Srting variant:
kama_thumb_img( 'w=200 &h=100 &alt=image name &class=aligncenter', 'image URL' ); // The 'image URL' should be specified as the second argument to the function. // Because the URL can contain its own query parameters, // so they don't mix with the specified ones.
Array variant (recommended):
kama_thumb_img( [ 'width' => 200, 'height' => 150, 'class' => 'alignleft', 'src' => 'image URL', ] );
You can specify width or height only
Then the opposite side will be picked up proportionally to the reduced copy.
The src parameter
Is needed when you want to create a thumbnail of custom image.
If the parameters are passed as a string, src must be specified in the second argument of the function.
Cleaning the cache
In the plugin options there are 2 buttons to clear the cache: "all cache" and "stub cache".
You need it when for some reason the plugin could not create a thumbnail by URL. In this case a stub is created for the image, so that it will not try to create a picture each time it is called. When clearing the stub cache, only stubs are removed and for all stubs, the plugin tries to create thumbnails again.
So if you suddenly see that the plugin does not create thumbnails for some images, then try to clear the stub cache.
Images from other domains
By default you can only create images from the current domain or subdomains.
To be able to create images from external domains specify the names of allowed domains in the plugin settings: Settings → Media files or in the allow parameter when calling the function.
If you specify any instead of the name of the domain(s), then images from any domains will be allowed.
Article text thumbnail (shortcode)
If you want to reduce a picture in the article and make it a link to the original, then specify the mini class for the IMG tag. The desired dimensions will be taken from width and height attribites.
For example, we put a picture in the article:
<img src="http://example.com/foo.jpg" alt="alt_text" width="1000" height="800" class="aligncenter"/>
But we don't need such a big one, and we need to reduce it not visually, but actually. To do this, add class mini to it and specify the desired dimensions (width="300"):
<img src="http://example.com/foo.jpg" alt="alt_text" width="300" class="aligncenter mini"/>
The height we removed will be picked up automatically, proportionally.
This approach - not to use shortcode, it seemed to me more convenient: we can create a thumbnail to the pictures and thus see how the picture looks when editing the post, also with the possible removal of the plugin, the pictures in the posts will still be shown (no obscure shortcode will remain).
For a thumbnail picture to be created, this option must be enabled in the Kama Thumbnail settings: Settings > Media Files.
Check the mandatory installation of the plugin
If you use this plugin, most likely the theme won't work without it anymore. That's why it's a good idea to make a check with a warning to the user if he disables the plugin, that the plugin is required and it must be enabled for the theme to work correctly.
To do this, put the following code in the theme's `functions.php' file.
// theme's obligatory plugin kama thumbnail
if( ! is_admin() && ! function_exists( 'kama_thumb_img' ) ){
wp_die( 'Activate the theme's mandatory Kama Thumbnail plugin' );
}
Now if the plugin is deactivated, the user will see a message in the front-end: "Activate the mandatory Kama Thumbnail plugin for the theme".
Feature speed (measurements)
The first image processing is long and the speed depends on the size of the image. The rest of processing is much faster, because it's taken from the cache.
Measurements were done with 32KB (650x350) image, from which I created a 100x100 thumbnail.
- kama_thumb_src() - 1 time = 0.01403, 50,000 times = 0.54830 sec. (very fast)
- kama_thumb_img() - 1 time = 0.01471, 50,000 times = 1.38748 sec. (fast)
- kama_thumb_a_img() - 1 time = 0.01471, 50,000 times = 1.72967 sec. (fast)
When working with cache, which is 99% of the plugin's work, it makes no difference what size the picture has.
Messages to install this plugin
Suppose your theme or plugin uses this plugin and requires it to be installed to work properly. So, if the plugin is not installed the theme may not work at all, because it will use a function that simply does not exist in PHP. Let's catch such a moment and print a PHP error NOTICE level:
if(
! function_exists('kama_thumb_src') &&
'plugins.php' !== $GLOBALS['pagenow'] // for normal plugin activation
){
function kama_thumb_src(){}
function kama_thumb_img(){}
function kama_thumb_a_img(){}
function kama_thumb(){}
add_action('admin_notices', function(){
echo '<div class="error"><p>'. __('This theme requires plugin Kama Thumbnail. Install it please.', 'dom' ) .'</p></div>';
} );
}
Examples
#1 Get a thumbnail
Inside the WordPress loop, where you want a thumbnail to the post, with a size of 150x100, use this code:
<?php echo kama_thumb_img( 'w=150 &h=100 &class=alignleft myimg' ); ?>
This will cause the finished tag <img> to appear in place of this code:
<img src="link to thumbnail" alt="" class="alignleft myimg" width="150" height="100"/>
#1.2 Reduce the picture by the specified side only
To get a non-crop proportionally reduced image by a specified side - width or height, you specify only the width or height, then the opposite side will be proportionally reduced. There will be no cropping.
kama_thumb_img( 'w=200' );
Now the width will always be 200 and the height will be whatever you get. In this case the picture will always be full, without cropping.
#2 Don't show the placeholder picture
To prevent a stub picture from being shown if the post has no pictures, we need to define the no_stub parameter:
<?php echo kama_thumb_img( 'w=150 &h=100 &no_stub' ); ?
#3 Checking if the post has a picture
If you want to check if the post has a picture and if not, do something else, then use this code:
$img = kama_thumb_img( 'w=150 &h=150 &no_stub' );
if( ! $img ){
echo "No picture";
}
#4 Get only the URL of the thumbnail
If you don't want to output the ready img tag, but just want to get a thumbnail URL and use it later, use the kama_thumb_src() function:
<?php echo kama_thumb_src( 'w=100 &h=80' ); ?>
Returns the URL of the thumbnail: /wp-content/cache/thumb/ec799941f_100x80.png. This URL can be used, for example, as follows:
<img src="<?php echo kama_thumb_src( 'w=100 &h=80 &q=75' ); ?>" alt="" />
#5 Get a thumbnail-link to the original
If you want to make a thumbnail as a image, clicking on which will open a large image, then use this code:
<?php echo kama_thumb_a_img( 'w=150 &h=100 &class=alignleft myimg &q=75' ); ?>
Outputs:
<a href="link to original picture"> <img src="link to thumbnail" alt="" class="alignleft myimg" width="150" height="100"/> </a>
#6 Get a thumbnail from a custom image URL
If you want to get a thumbnail of a certain image (not the one from the post), you can pass the second argument to the function in which you specify a link to the image.
$src = 'http://domain/image.jpg'; echo kama_thumb_img( 'w=150 &h=100 &class=alignleft', $src );
#7 Parameter post_id
By default, thumbnails are created for the current post, the one stored in the global variable $post. Sometimes this variable is not set correctly and thumbnails can be generated for a different post. To determine exactly which post a thumbnail should be created for, define post_id.
If the call is in WordPress loop, then this parameter does not need to be specified!
<?php echo kama_thumb_img( "w=150 &h=100 &post_id=123" ); ?>
#8 Images from other domains: allow parameter
If in the allowed hosts settings of the plugin is not set the desired host and did not set the string any (allow all domains). Allowed domains can be specified in the allow parameter:
Suppose our domain is site.com and we want to create a picture of the site http://static.otherexample.com/img.jpg.
// you can specify exactly echo kama_thumb_img( 'w=200 &h=150 &allow=otherexample.com', 'http://static.otherexample.com/img.jpg' ); // or you can allow any domains, so that it would be possible to create it from any website echo kama_thumb_img( 'w=200 &h=150 &allow=any', 'http://other-example.com/img.jpg' ); // you can specify several domains, separated by commas. echo kama_thumb_img( 'w=200 &h=150 &allow=otherexample.com, foo.com', 'http://foo.com/img.jpg' );
Theme integration (not as a plugin)
If you are developing a theme and you need the functionality of this plugin, but do not need to install the plugin. Then you can use this plugin not as a plugin, but as part of the theme or as must-use plugin.
To do this, copy the plugin folder (with all the files) into the theme folder and include the main plugin file kama_thumbnail.php in the functions.php file. That's all!
For example, the theme has a folder includes and in it we copied the plugin folder, then the main file must be connected as follows:
require_once get_template_directory() . '/includes/kama-thumbnail/kama_thumbnail.php';
Disable options page
If you do not need options page (making the site for the client). That it can be disabled. To do this, write the options page through the filter kama_thumb__default_options. You can do this in the functions.php theme file or somewhere else:
// Overrides the settings of the Kama Thumbnail plugin
// Automatically disables the options page in the admin panel.
add_filter( 'kama_thumb__default_options', function( $opts ){
/* source, see plugin code
'meta_key' => 'photo_URL', // the name of the meta field of the entry.
'cache_folder' => '', // full path to the thumbnail folder.
'cache_folder_url' => '', // URL to the thumbnails folder.
'no_photo_url' => '', // URL to the stub.
'use_in_content' => 'mini', // whether to look for the mini class of pictures in text to resize them.
'no_stub' => false, // not to display a stub picture.
'auto_clear' => false, // whether to clear the cache every X days.
'auto_clear_days' => 7, // how many days to clear cache.
'rise_small' => true, // increase the generated thumbnail (width/height) if its size is less than the specified size.
'quality' => 90, // quality of created thumbnails.
'allow_hosts' => '', // available hosts, except native, separated by commas. 'any' - any hosts.
'debug' => 0, // debug mode (for developers).
*/
$opts['cache_folder'] = get_template_directory() . '/cache';
$opts['cache_folder_url'] = get_template_directory_uri() .'/cache';
$opts['no_stub'] = true;
$opts['auto_clear'] = true;
return $opts;
} );