3 Ways of Creating a WordPress Page Template
The article shows the ways of creating templates for WordPress pages. Each way has its pros and cons, and before I start, allow me to introduce the meaning of the 'Page' term and its difference from Posts.
WordPress allows the creation of both Pages and Posts. The difference is that Posts are shown on front page. Posts can have a category. Posts, on the other hand, cannot be tree-like like Pages. A typical example of pages is 'About Me', 'Contacts', 'Site Map' etc. pages; and their structure in the site hierarchy is tree-like. Generally, Posts are used to contain chronological information (that means that WordPress sorts them by publish date, while Pages are used for a tree-like structure that does not depend on the time of publishing. Take a look at this article (post) for example, this article was published as a Post of the 'Codex' category. The links at the page's header leads to the Pages: Functions, Hooks.
Pages are similar to Posts: in fact, they both are located in a single database, and even their content is almost similar: headers, texts, custom fields etc. Both Posts and Pages are actually... 'post' of two different types:
- Pages are tree-like, so they may have both parent and child Pages;
- Posts are arranged and grouped by categories and tags.
WordPress allows the creation of additional types of Posts: either heirarchical (tree-like), or 'non-heirarchical'.

Often, when you need to make the post layout different from other pages, you need to create a separate page template. When creating a page template, you may want to change the page appearance in a completely different way: delete the header, footer, sidebar. Here is, for example, I completely changed the page that shows WordPress file code.
First Way, the typical: creating a page template with a file with a custom name, and then selecting it in Admin Panel for the specific page
This is the most commonly used way of creating a page template in WordPress. You need to create a .php file (for example, tpl_my-page.php) in the theme's folder, and at the beginning of the file you need to write a metadata comment indicating that this file is a page template:
<?php /* Template Name: My page template */ ?> <!-- Here is the html/php template code -->
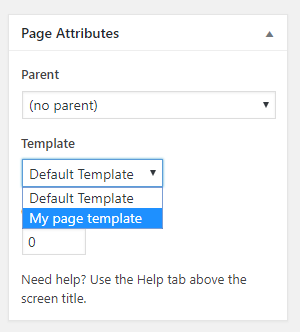
Now, when creating or editing a page in Admin Panel, you can select this template from the Page Attributes section:
Starting from WordPress 4.7, you may create such page templates for any post type - not only for Pages. To do that, add the following string to the metadata comments: Template Post Type: post, page, where 'post', 'page' are the names of post types the template belongs to.
/* Template Name: My page template Template Post Type: post, page, product */
Read more in this article.
Pros:
-
You can apply a template to many pages. For example, you may create a template without the sidebar and use it on different pages.
- You may return only pages with a specific template. For example, you may return all pages with the 'Services' template (services.php file). Sometimes it's very helpful. The template filename is saved in
_wp_page_templatepost's meta. Thus, to return all pages with this template, you may create a query by the post meta (take a look at WP_Query).
Cons:
After creating a template file in your folder, you should go to the Admin Panel and specify it there for the pages — this is not always convenient during development. So, if you are planning to use a template only for one page, use the second way.
How it works:
When you go to edit or create new page tab in the Admin Panel, WordPress looks for all template files (for the following string inside the file metadata comment (a comment at the top of the file)):
Template Name: ***
And all files with these strings are returned to the template selection submenu, on the 'Page Attributes' block.
When publishing a page, WordPress adds the name of the template file into _wp_page_template custom field (if template is not selected, the value of this metadata field will be default):
_wp_page_template = default
_wp_page_template = tpl_my-page.php
Then, when someone visits the page, WordPress checks for the _wp_page_template custom field, and if the template is specified for this particular page, it uses the template file for page rendering. WordPress makes the page template file searching by templates hierarchy.
Second Way: page template by a file with a specified name (or hierarchy of template files)
This method implies the creation of a template file with a specified name in the theme folder: page-{page-slug}.php, or page-{page-ID}.php. Read more here.
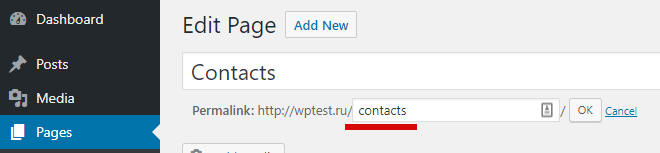
When creating a page, install its slug (alternative name). It's used in the page's URL, and it is changeable:
To create a template using this method you need to know the page's slug and create a file in the theme folder. If your slug (as on the picture) is contacts, then you need to create a page-contacts.php file in the theme and fill it with the necessary code (you can copy the content from page.php file and then edit it manually).
That's it!
Now, when visiting the page, you should see the new template. The same way you can get the page ID (let's assume it is 12) and create a page-12.php file.
Pros:
There is no need to go to the Admin panel and specify the template file manually. The template starts working right after the creation. It's faster.
Cons:
The template is created just for one, selected page; and it depends on the page's slug: if you change it, the template will not work. If you are using ID, there is no dependence on the slug — but it becomes unclear in the theme files what template is related to what page.
It is almost useless when creating themes (and, of course, plugins). You may use it when editing your own site in a child theme when slug or ID of the page are already known.
How it works:
WordPress selects what template file to use in the following priority (from higher to lower). Template file can be in any theme directory.:
- {any_name}.php (when page template is used)
- page-{post_slug}.php
- page-{post_id}.php
- page.php
- singular.php
- index.php
Third Way, coding: page template through "template_include" filter
It is an advanced method. It is more difficult, but, at the same time, it offers much more customization power. Using this method, you may apply a template to any page, post, category: any publication on your site (or to a group of any publications). Take a look at the following examples (read comments in the code):
## Filter passes the $template variable: the path to the template file.
## Changing the path, we change the template file.
add_filter( 'template_include', 'my_template' );
function my_template( $template ) {
# this is an alternative to the second way
// if the page with 'portfolio' slug, use the 'page-portfolio.php' template file
// use is_page() conditional tag
if( is_page('portfolio') ){
if ( $new_template = locate_template( array( 'page-portfolio.php' ) ) )
return $new_template ;
}
# template for a group of categories
// this example uses the file 'tpl_special-cats.php' from theme folder,
// as a template for categories with ID 9, names 'No category' and "php" slug
if( is_category( array( 9, 'No category', 'php') ) ){
return get_stylesheet_directory() . '/tpl_special-cats.php';
}
# template for post by ID
// template file is located in the plugin folder '/my-plugin/site-template.php'
global $post;
if( $post->ID == 12 ){
return wp_normalize_path( WP_PLUGIN_DIR ) . '/my-plugin/site-template.php';
}
# template for pages of random type "book"
// It's expected that 'book-tpl.php' template file is located in theme folder
global $post;
if( $post->post_type == 'book' ){
return get_stylesheet_directory() . '/book-tpl.php';
}
return $template;
}
The code should be placed into functions.php file of the theme (or into a plugin, or any other possible way). As you might see in the example, during the template_include filter, the Conditional Tags already work, and global variables $wp_query, $post, etc are already set.
Pros:
-
You may install a template to any page (or a group of pages). Almost complete freedom in actions.
- Ability to create a template when writing a plugin.
Cons:
You need to write some code.
How it works:
Read the filter description template_include.